Items
.
Main Page Scanner Socket Mobile
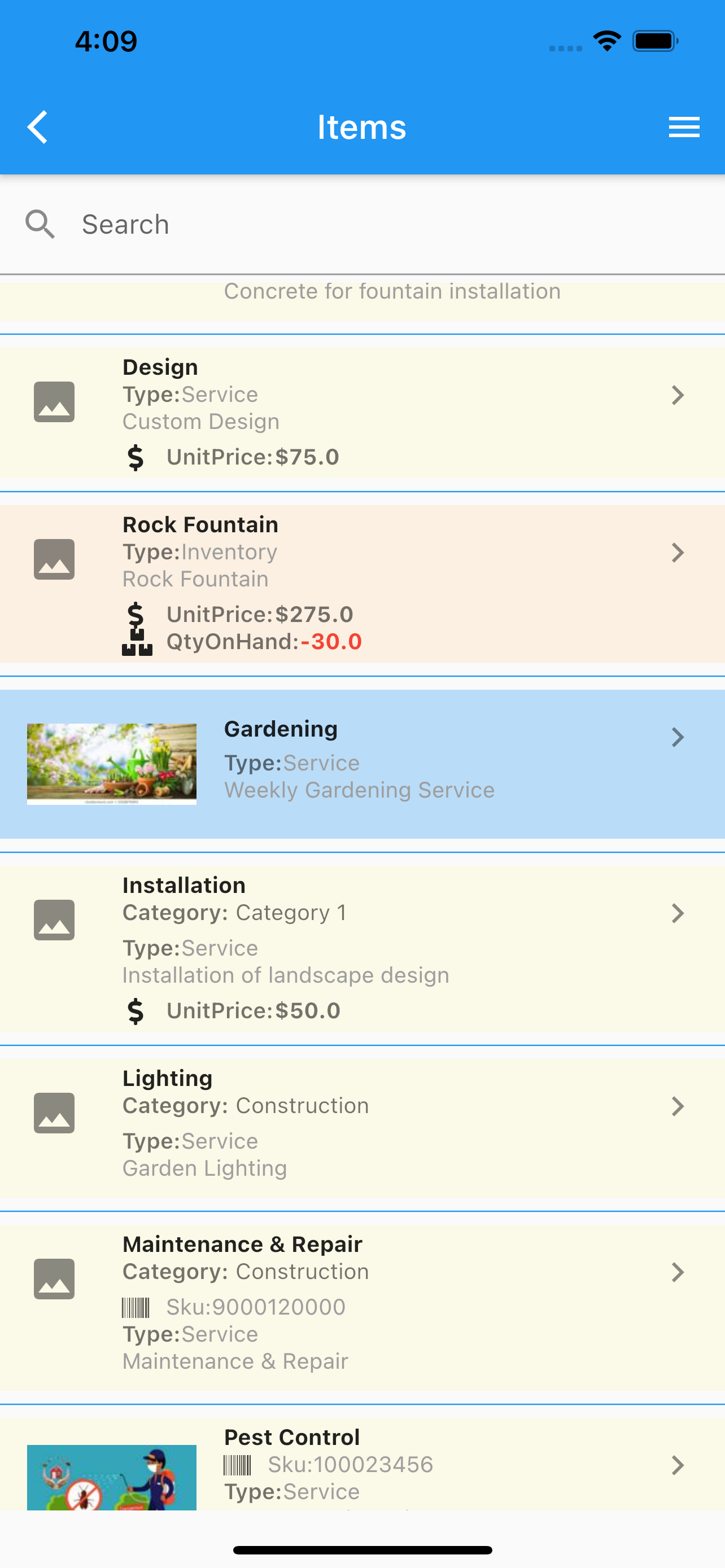
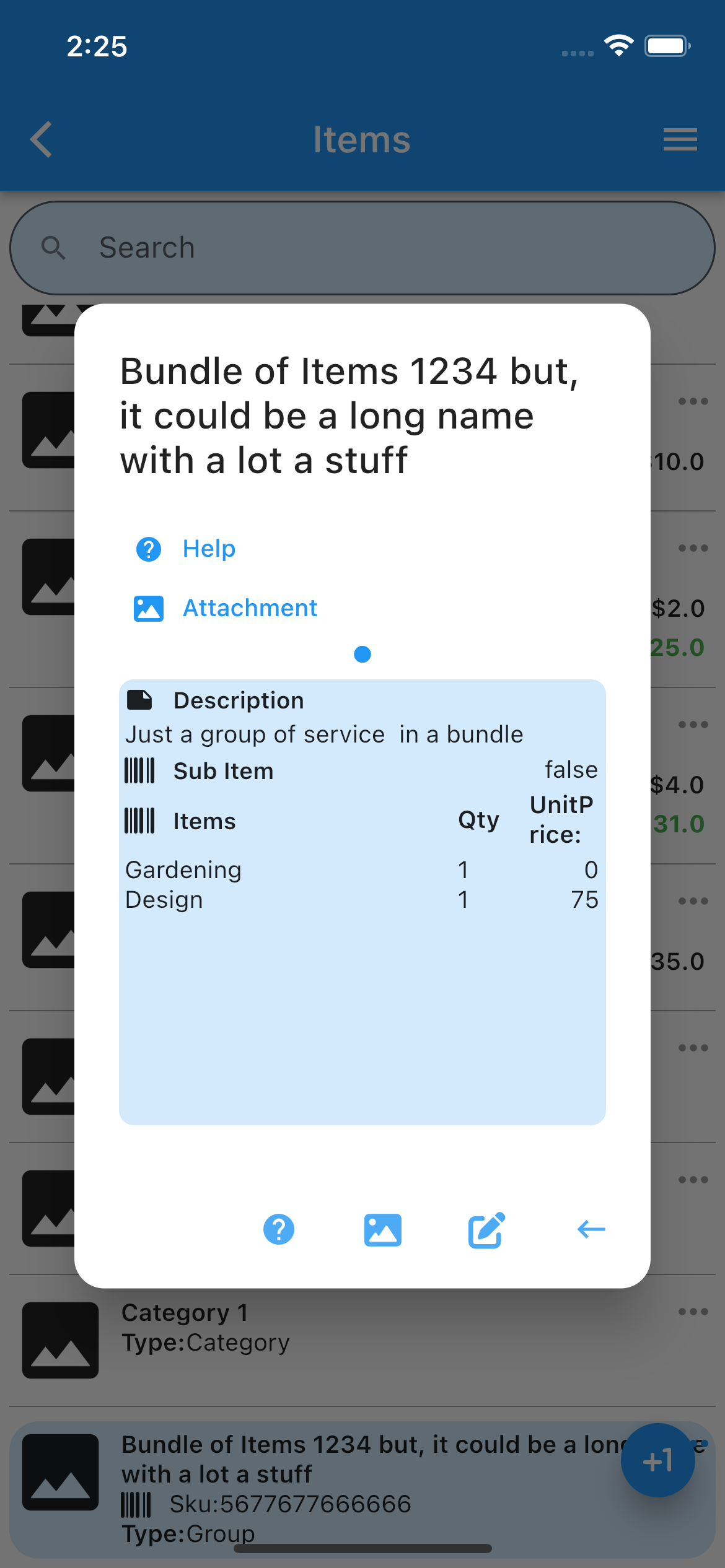
Under items list, one can see all the items, select (by double tapping) or expand to see more information.
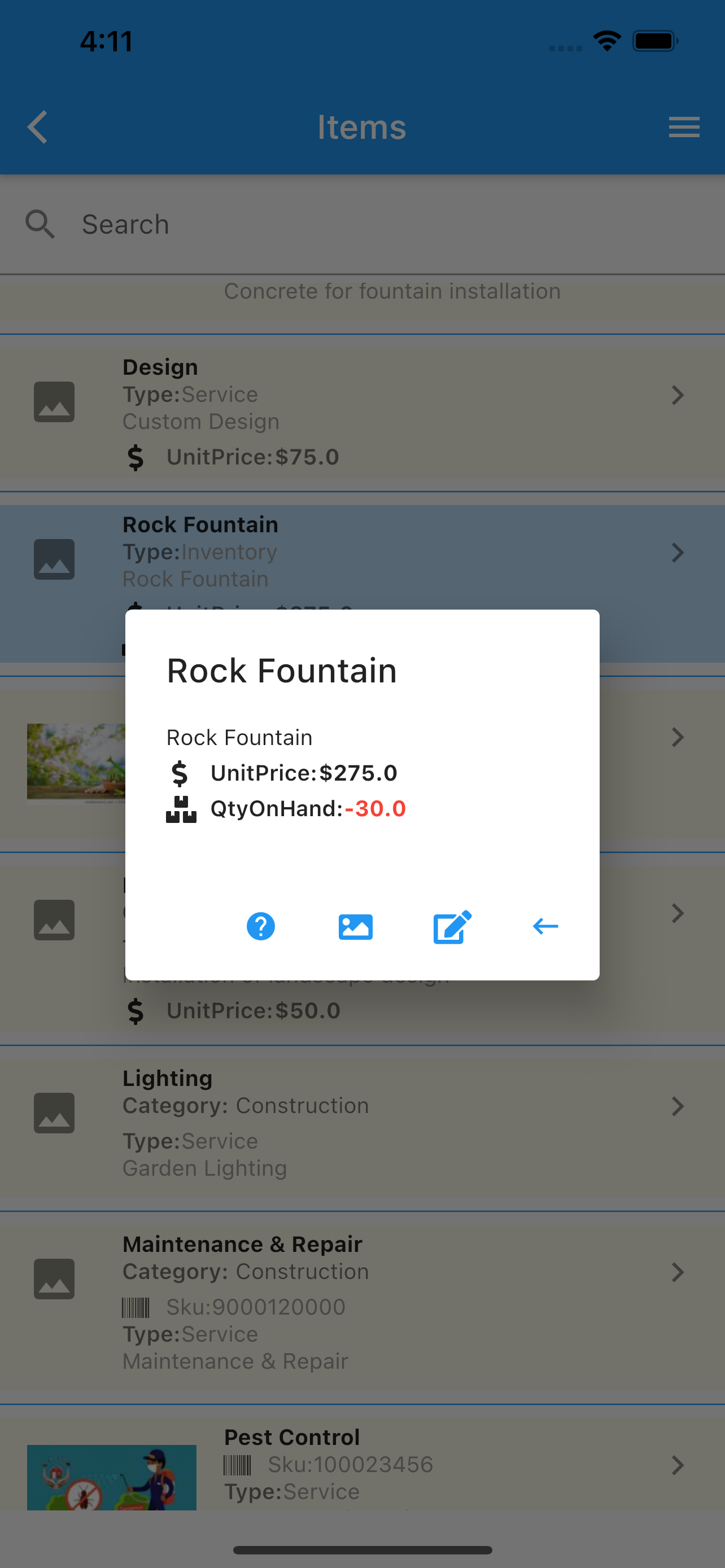
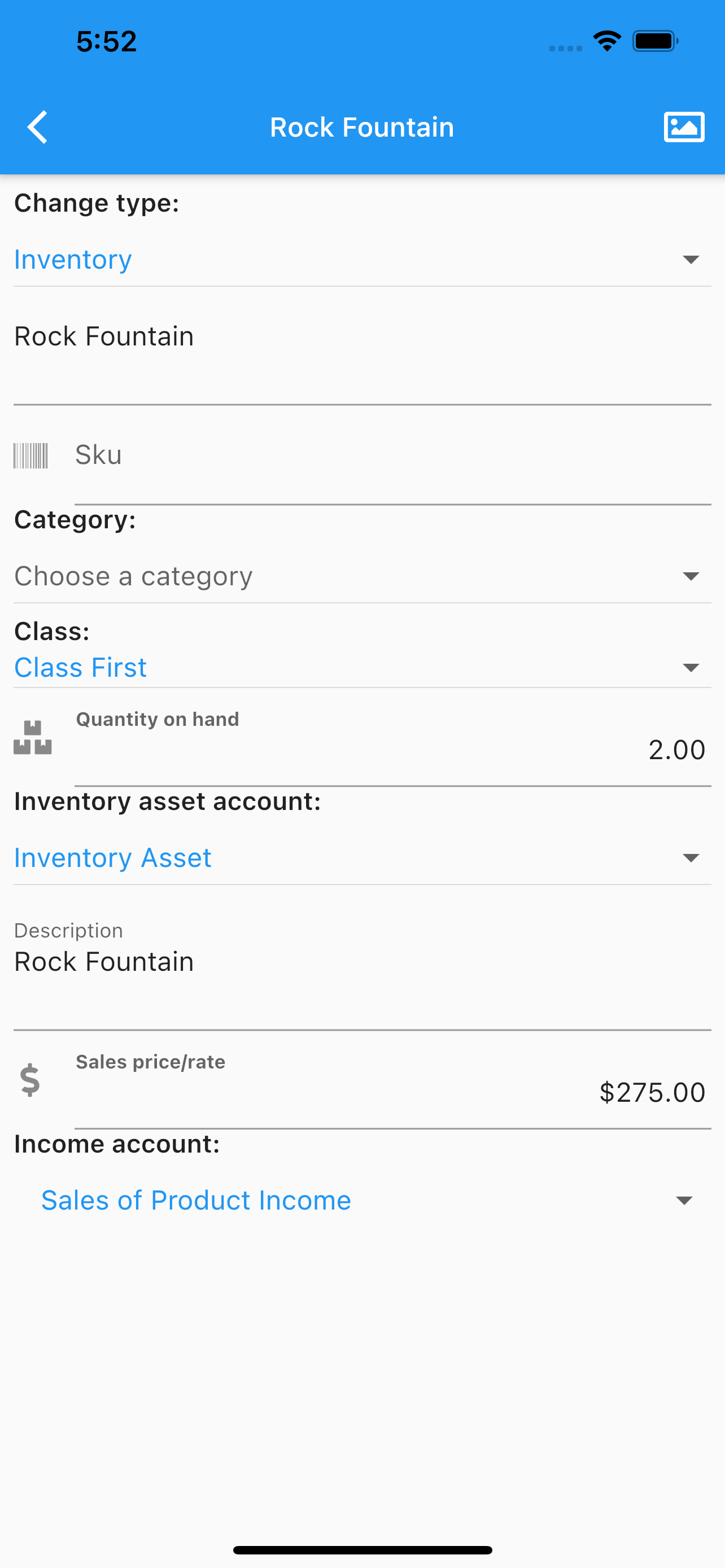
Once an item is selected, if edit is clicked, one can change:
Item’s type.
Name.
Sku.
Description.
Price.
Income account.
Change QOH.
Add/Delete/Share item’s images.
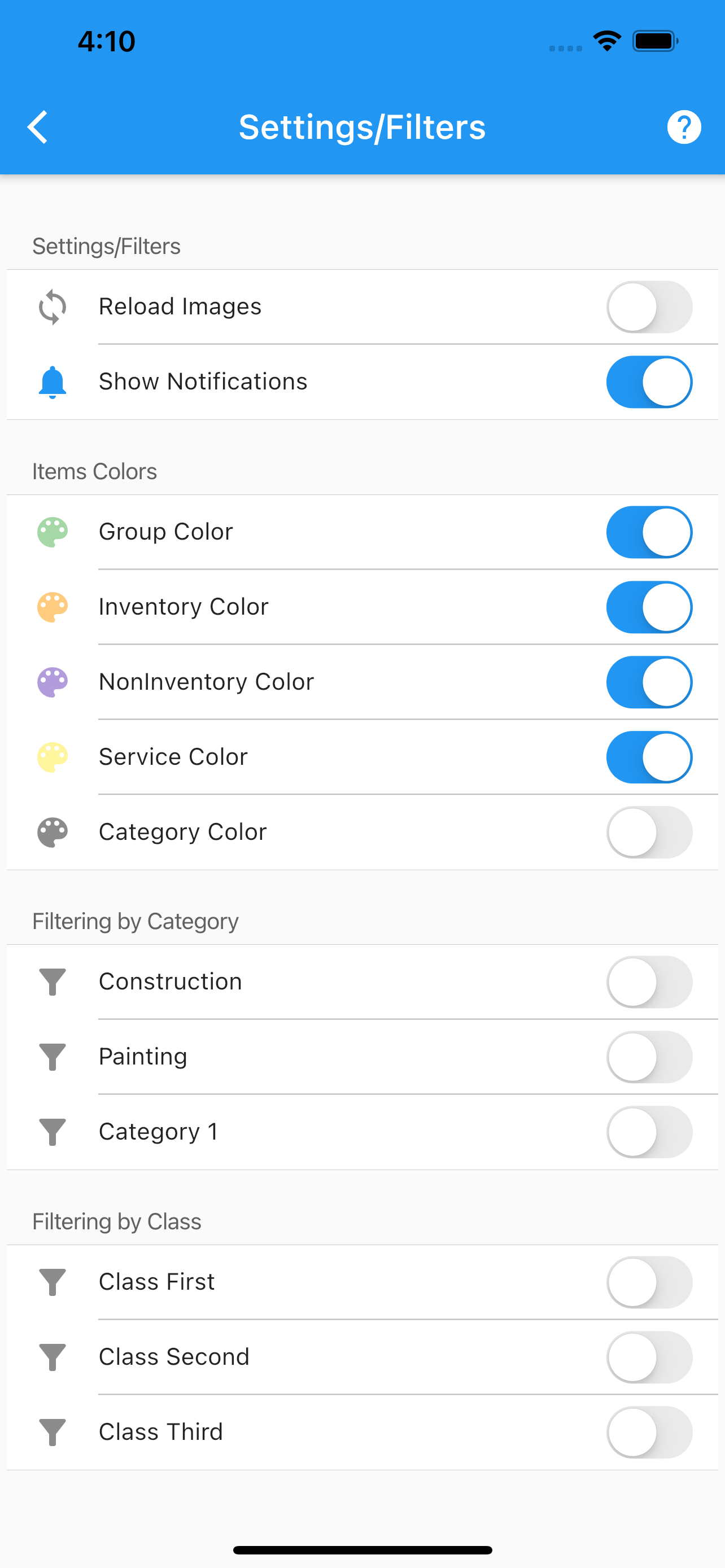
Set configuration for the item’s page.
Reload images from the cloud.
Enable/Disable item’s notifications.
Enable/Disable display colors for different item’s types.
Group
Inventory
Non inventory
Service
Category
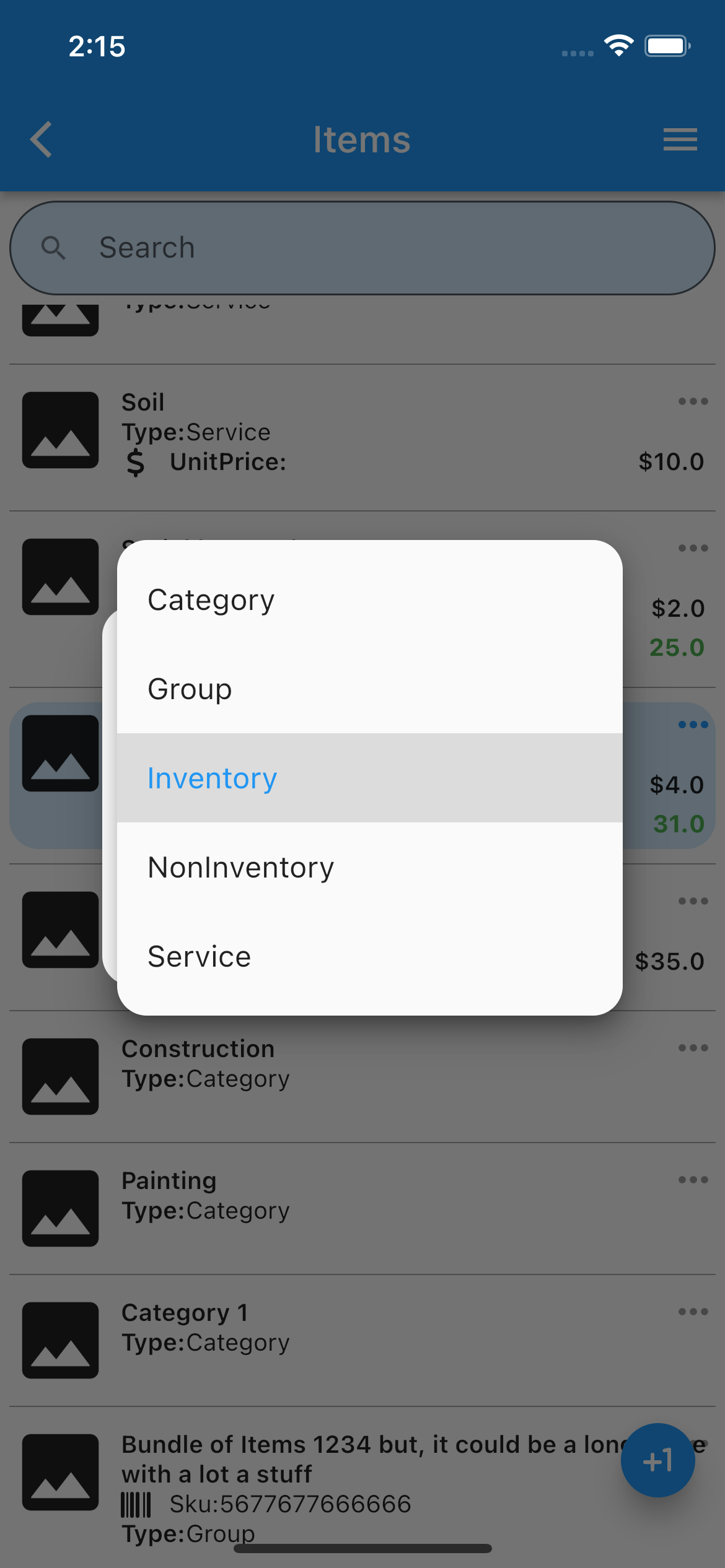
The search icon at the top, will filter the list by the search filter criteria applied to item’s name. The icon at the bottom indicate you can add an item. The item added will be of type:
Category
Group
Inventory
Non inventory
Service
Each type has its own fields.
Pages.
Any data changed or created, the app will ask, while exiting the page for:
Back, to add more changes.
Cancel, to discard changes.
Ok, to save it.
Once the data is saved, the changes will propagate to any mobile user of the app, seamlessly.
More screenshots.
List Selected Item Edit Item Settings Selected Item, Type Group